My Account Page → Collections → Edit Collection
This interface should appear when user selects the Edit collection button on the Individual collection page.
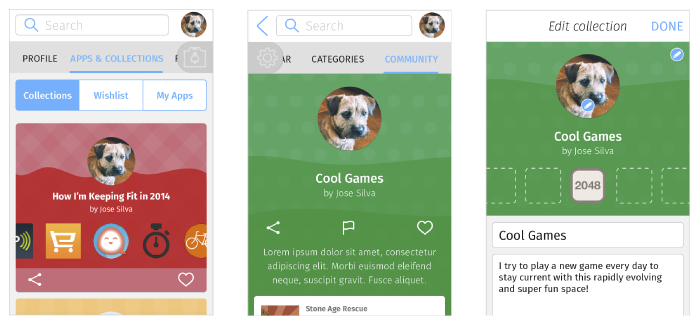
Mobile – Accessing the Edit Collection interface
This method of access works exactly the same way as both the Desktop and Tablet layouts.

- Select the user’s avatar, then select “Apps & Collections” menu item on the navigation bar. User is taken to the Collections tab.
- Select any collection on the list. User is taken to the Individual collection page.
- Select the Edit collection button. User is taken to the Edit collection page.
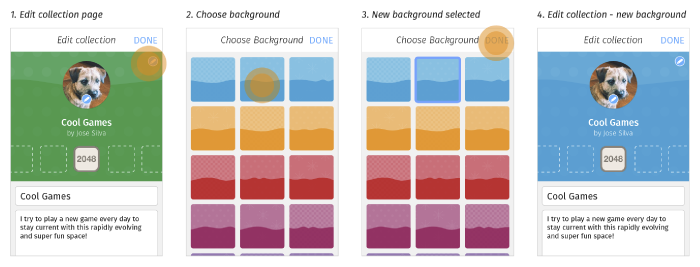
Mobile → Edit Collection Background Image

- Edit collection page
Select the edit icon on the top-right corner. User is taken to the Choose background screen. - Choose background
- The current background is marked as selected. In this example, the background is green, so it’s located on the area of the screen that this screenshot does not cover.
- User selects new background. New background is marked as selected.
- New background selected
When user is done selecting a background, user selects the Done button. User is taken back to the Edit collection page. - Edit collection page – new background
The color change should be animated.

Mobile → Edit Collection Avatar & Display Name
- Edit collection page
Select the edit icon on the bottom of the avatar area. User is taken to the Edit profile screen. - Edit profile page
- To edit the avatar, select the edit icon on the bottom of the avatar area.
- The device’s Gallery app should open.
- The user can select a profile image from the device’s Gallery.
- New avatar selected
When user is done selecting an avatar, user selects the Done buton. User is taken back to the Edit collection page. - Edit collection page – new avatar
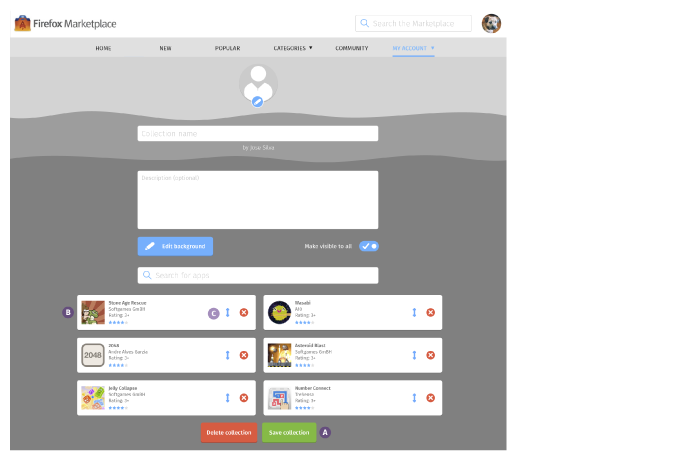
Desktop
Compare and contrast this Edit collection interface with the Create collection interface.

As you might have noticed, the Collection edit interface on the desktop layout looks and behaves in exactly the same way as the Create collection interface.
It has a collection name, collection graphic, description, visibility toggle, add apps interface, app search filter, search result and added app area.
With these exceptions:
- Delete Collection and Done button
- When you create a collection, your actions are Cancel and Done. But when you edit, your actions are Delete and Done.
- Selecting the Delete button should open a confirmation dialog that says “Are you sure you would like to delete this collection?”.
- Added app area
- Every app inside the collection will appear inside this area as a block.
- Each app block occupies a 4-column space. Therefore, each row can contain up to 3 apps.
- Each row is filled from left to right.
- Added app area – move and delete controls
In the Edit collection interface, each app box has controls that allows user to move and delete apps from the collection. In view mode, these controls are hidden.
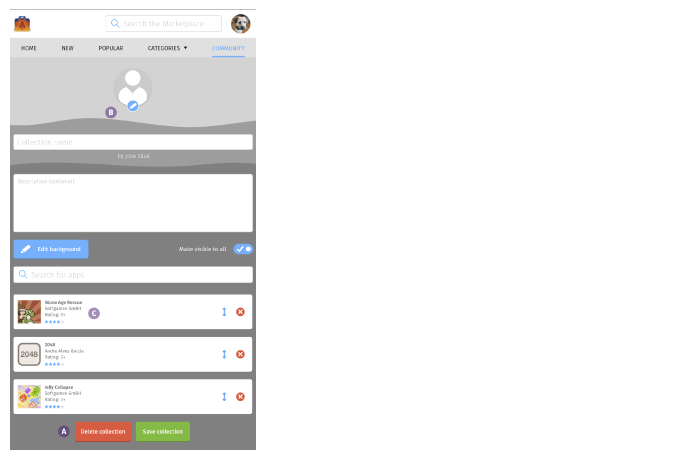
Tablet
Compare and contrast this Edit collection interface with the Create collection interface.

Acceptance criteria for editing a collection on tablet
Identical to the Desktop layout, except:
- Delete Collection and Done button
- It’s not Cancel and Done, which is used on the Create collection interface.
- Appear above collection name, not parallel to it.
- Description
Appears below the collection graphic, not to the right of it. - Added app area
Each app block occupies a 3-column space instead of 4. Therefore, each row can only contain up to 2 app blocks, not 3.