My Account → Collections → Create a New Collection
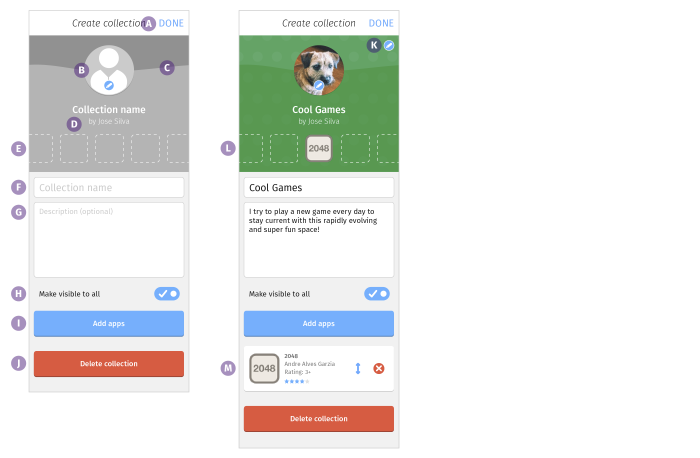
This interface should appear when user selects Create a collection button on the list of collections page.
Mobile

- Done button
- If a collection has at least a name and one app, selecting the Done button will save the collection and allow user to view it.
- If a collection doesn’t have at least both of those items, selecting the Done button will bring user back to the Collections Tab.
- Avatar
- Show blank avatar when user doesn’t have one.
- Show user’s avatar when user has one.
- Selecting the edit icon on the avatar will take user to the Edit Avatar & Display Name interface.
- Background image
- Show gray background when user has no app added.
- When no app is added, it’s not possible to select a background.
- As shown in Ⓚ, a random background is shown after user has at least one app added.
- As shown in Ⓚ, the edit icon is shown after user has at least one app added.
- Selecting the edit icon in Ⓚ will take user to the Edit Background Image interface.
- Collection name and byline
- When user haven’t typed a name, display “Collection name”.
- After user has typed a name inside textbox Ⓕ, display the name the user has typed.
- To edit byline, the edit button on the avatar is used. It will take user to the Edit Avatar & Display Name interface.
- Slots for app icons
- Show white dotted lines when no apps have been added.
- Up to 5 apps can be shown on the preview area.
- As shown in Ⓛ, app icon replaces the dotted boxes as soon as it’s added.
- Icon replace the dotted boxes in this order:

- Collection name textbox
Name is mandatory. Inputted name is displayed in Ⓓ. - Description textbox
Description is optional. Inputted description is displayed after user selects done Ⓐ, and the interface returns to view mode. - Visibility toggle
Default value should be set to on (visible). - Add apps button
- At least one app is mandatory.
- As shown in Ⓜ, after adding an app, the app name and information should be shown below the button. An app that’s been added can be reordered and removed.
- As shown in Ⓛ, after adding an app, the app icon should be shown in the slots up above.
- Selecting the button will take user to the Add Apps Interface. This interface is combined with the How to Create a Collection flow.
- Delete collection button
It’s unclear how the delete interface will work. We assume that there will be a confirmation message that says something like “Are you sure you want to delete [Collection name]?” followed by “Cancel” and “Delete” buttons.
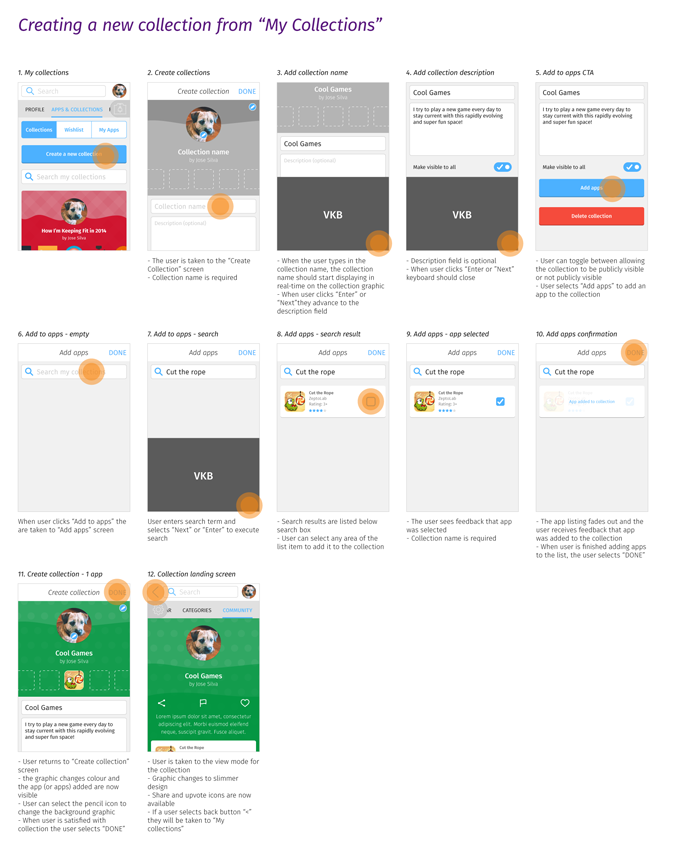
Mobile → How to Create a Collection

- My Collections
Start here, then select the Create a new collection button. - Create collections
- Let’s assume that user already has an avatar and a display name. If user would like to edit them, go to the Edit Avatar & Display Name interface.
- Selecting the Collection name textbox will bring up the keyboard
- Add collection name
- When the user type, the collection name preview area should update in real time.
- When the user hits Return/Enter, they should automatically be taken to the Description textbox.
- Add collection description
When the user hits the Return/Enter on the keyboard, the keyboard should be dismissed. - Add apps
When the user selects this button, the Add apps screen should appear. - Add apps – empty
When the user selects the search box, the keyboard appears. - Add apps – search
When the user have inputted a search term on the keyboard and hit Return/Enter, the search result is loaded and the keyboard is dismissed. - Add apps – search result
When the user taps the area of each search result listing, that app is selected. The entire line item is a touch target. - Add apps – app selected
- When an app has been selected, a checkbox should be displayed.
- After x seconds, the list item fades to white
- After it fades, a confirmation message is displayed.
- Add app confirmation
- The confirmation message should read “App added to collection”.
- When user is finished, s/he selects done and returned to the Create a Collection screen.
- Create collection – 1 app
- As noted above, if at least one app is added to the list, the graphic should change color and the apps are previewed.
- To Edit Background Image, user can select the pencil icon on the top-right corner.
- Selecting the Done button will take user to the view mode.
- Collection landing screen
- The background image shifts down a little bit.
- The app slots disappear, replaced by a listing below the description.
- The share, flag and upvote icons are shown.
- The app description is shown below these icons.
- Finally, tapping the Back button takes user to the Collections Tab.
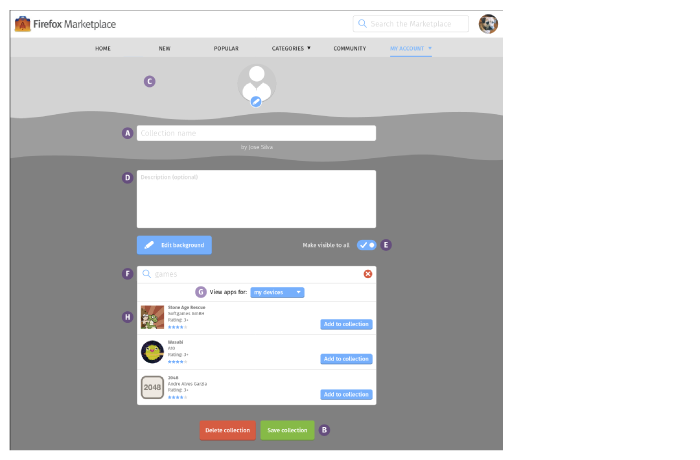
Desktop
The behavior for many of these elements are exactly the same as those found on the Mobile layout.
Compare and contrast this Create collection interface with the Edit collection interface.

- Collection name
- When clicked, the text turns into a textbox that allows user to edit.
- When user hits the Return/Enter or Tab key, take user to the Description field, and turn it into an editable textbox.
- Cancel and Done button
- The Cancel and Done button appear parallel to collection name.
- If a collection has at least a name and one app, selecting the Done button will save the collection and allow user to view it.
- If a collection doesn’t have at least both of those items, the Done button is disabled and cannot be selected.
- Selecting the Cancel button will bring user back to the Collections Page.
- Collection graphic
- Size: 6 columns wide, 264px tall.
- Selecting the edit icon on the avatar will take user to the Edit Avatar & Display Name interface.
- Editing the background image is possible when user has added at least one app in a collection. The Edit Background Image interface should open in a modal, but a modal has not been designed yet, and we don’t know what it looks like
- Description
- When clicked, the text turns into a textbox that allows user to edit.
- When user hits the Return/Enter or Tab key, no action is performed.
- Visibility toggle
Appears underneath the Description, but is aligned to the right side of the column grid. - Add apps
- The add apps interface occupies the same page as Create a new collection. Consequently, there is no Add apps button to click.
- The search behavior is exactly the same as the Mobile layout, except:
- The user can search by app name or the url of the app on Marketplace. The user can do this on the Mobile layout, too, but it’s significantly harder to perform.
- The user can clear the search query by selecting the "x" icon in the right side of the search box. On the Mobile layout, the user must hit backspace. Is there a reason why the Mobile layout cannot have this feature, too?
- Filtering app search
After a search query is entered, user can filter search results by all devices, desktop, or mobile. The filter should default to all devices. - Search result
- Instead of a checkbox, each list item in the search result has a button that says “Add to collection”.
- When selected, the list item fades to white and display a confirmation message that the app has been added to collection. This behavior is exacly the same as those found on the Mobile layout.
- Added app area (now shown)
After an app is added, it will appear in this area as a block.
Why is this area not shown here? Where can I see it?
When a collection is created, it initially contains no app. Because there is no app, this area is blank. To see how this area work, at least one app must be added. Go to the Edit collection interface to see it.
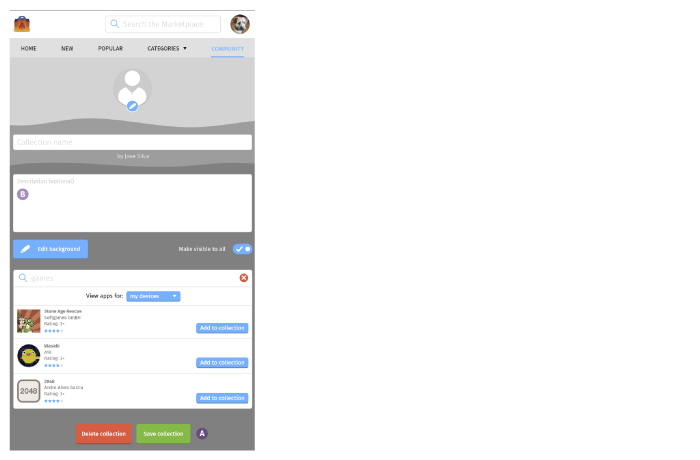
Tablet
Compare and contrast this Create collection interface with the Edit collection interface.

Identical to the Desktop layout, except:
- Cancel and Done button
Appear above collection name, not parallel to it. - Description
Appears below the collection graphic, not to the right of it. - Added app area (now shown)
After an app is added, it will appear in this area as a block.
Why is this area not shown here?
This area is not shown on this page because there’s no app added. To see this area, at least one app must be added. Go to the Edit collection interface to see it.