My Account → Collections
Lists collections that the user has created.
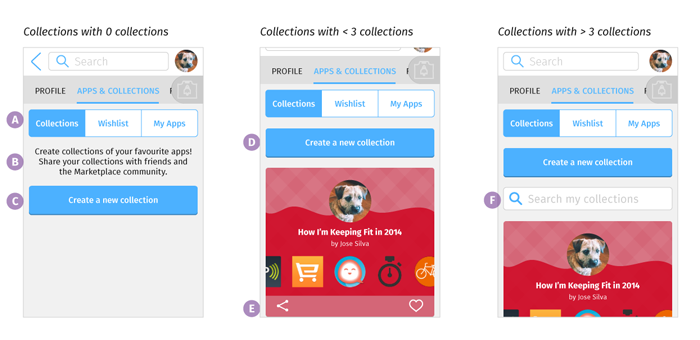
Mobile

- Navigation
The Collections tab can be accessed by selecting My Account (the user’s avatar), then selecting “Apps & Collections” menu item on the navigation bar. User navigates between Collections, Wishlist and My Apps by selecting different tabs. - Create collection message
- If user has not created a collection, show a message that reads “Create collections of your favourite apps! Share your collections with friends and the Marketplace community.”
- If user has created at least one collection, do not show this message.
- Create a new collection button
- If user has no collection, the button should appear below the message.
- If user has at least one collection, the button should appear below the Collections/Wishlist/My Apps navigation tabs.
- List of Collections – What to Show?
Collections should be sorted from the most recently created to the oldest. - Statistics
The collection creator should be able to view the stats for their collection. These stats include:
- Number of shares the collection has received
- Number of views the collection has received
- Number of upvotes the collection has received
- Search bar
- Only show search when user has created more than 3 collections.
- Search should appear above the list of collections and below the Create a new collection button
- The search box should appear just above the list of collections.
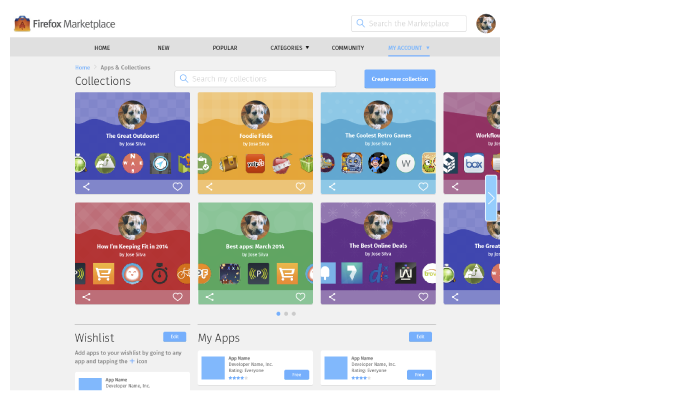
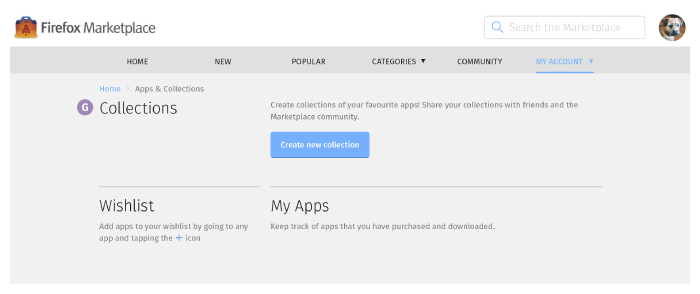
Desktop


On the desktop layout, collection is a section on a page that also contains wishlist and my apps.
- Navigation
The Collections, Wishlist and My Apps page can be accessed by selecting My Account (or the user’s avatar), then selecting “Apps & Collections” from the popup menu. - Page Title
On the desktop layout, each section of the page has a title. User navigates between Collections, Wishlist and My Apps simply by scrolling down, not by selecting different tabs. - Search bar
Works exactly the same as the mobile layout, except it’s located to the side of (not below) the Create a new collection button. - Create a new collection button
The button should always appear on the same spot, regardless of how many collections the user has created. - List of Collections – What to Show?
- Order: Exactly the same as the mobile layout. Collections are listed from most recently created to oldest. However, it moves from left to right, top to bottom.
- Quantity: Show up to 5 in one row.
- Size of element: Each collection block is always 4 columns wide.
- Horizontal scrolling control: Show right arrow control only after user has created more than 6 collections. This arrow should allow the user to scroll through the overflow content. Naturally, a left arrow will be displayed present after the user scrolls right.
- Create collection message: Exactly the same as the mobile layout. Only show when user has not created a collection. If user has created at least one collection, do not show it.
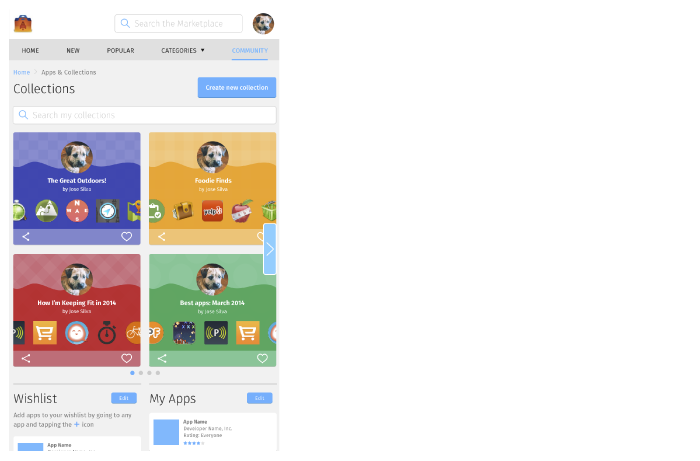
Collections, Wishlist & My Apps Screen: Tablet

On the desktop layout, collection is a section on a page that also contains wishlist and my apps.
- Search bar
Works and is positioned exactly like the mobile layout: below the Create a new collection button. - List of Collections – What to Show?
- Order: Exactly the same as the mobile layout. Collections are listed from most recently created to oldest. However, it moves from left to right, top to bottom.
- Quantity: Show up to 2 in one row. Show up to 4 at a time.
- Horizontal scrolling control: Show right arrow control only after user has created more than 4 collections.
The rest of the features are exactly the same as the Desktop layout.